Back

RevoU Final Project - August 2024
LocalBites - E-Commerce Platform
E-commerce Platform for Local Souvenirs




Project Information
Project Name
LocalBites
My Role
Project Lead and Software Engineer
Timeline
1 month
Responsibilities
- SCRUM master
- Design Direction
- PRD Development
- Frontend Development
- Backend Development
- Database Development
- GCP Integration
Overview
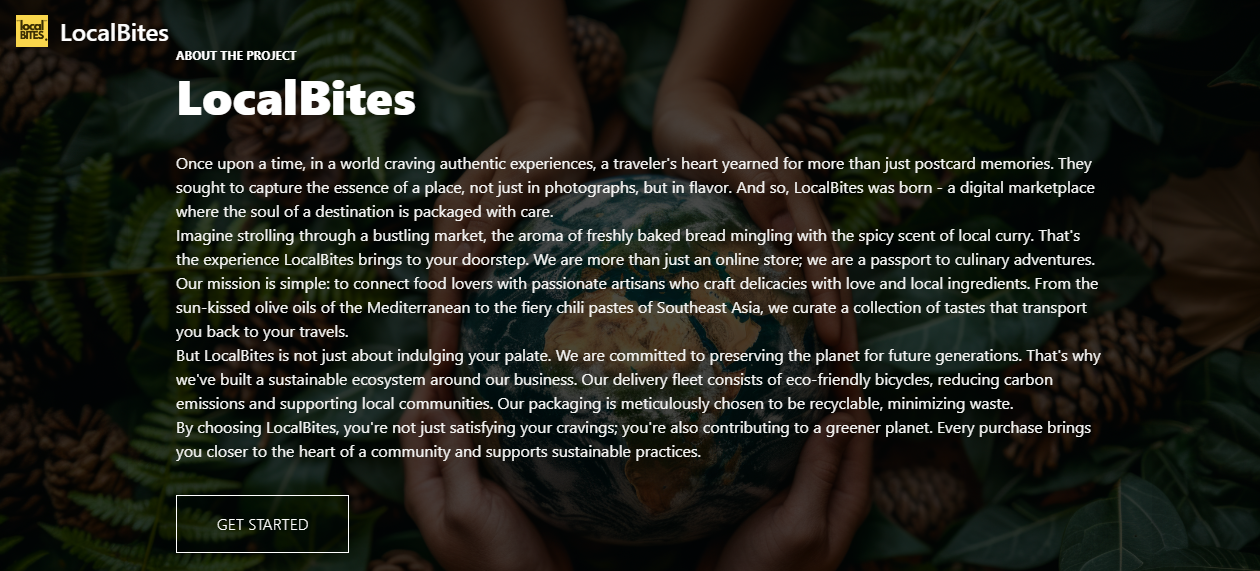
LocalBites is an e-commerce platform designed to connect tourists with local food and souvenir vendors in various regions, helping them experience authentic local flavors and products while supporting small businesses. Tourists can browse a curated selection of locally sourced items, place orders directly from the platform, and have their purchases delivered to their accommodation or shipped internationally.
Project Goals:
- Provide tourists with easy access to authentic local products, allowing them to bring home a piece of the culture.
- Support local vendors by offering them a digital platform to reach a broader customer base.
- Ensure a seamless shopping experience through a user-friendly interface, secure payment gateways, and efficient order management.

High Level Goals
01
Promoting Local Delicacies and Culture
02
Reducing Carbon Emissions
03
Supporting Local Economies
04
Minimizing Waste
Initial Challenges
In leading the end-to-end development of LocalBites, I utilized Next.js for the frontend, Flask for the backend, and MySQL for database management. The platform features key functionalities such as user authentication, real-time cart management, and an intuitive product browsing system that enhances the shopping experience.
One of the significant challenges we faced during development was effectively connecting the backend to the frontend. Our team lacked the necessary experience in web application design, which made integrating the Google Cloud Platform (GCP) services and creating a cohesive user interface particularly daunting. This gap in knowledge required us to invest considerable time in research and learning to implement the architecture effectively. We had to overcome not only technical hurdles but also the need for a well-designed user experience that would attract and retain customers.
Research and Design
The journey of researching and designing the LocalBites app began with identifying the platform’s requirements. I led discussions with stakeholders to gather essential features such as user authentication, product browsing, cart management, and payment options. This collaborative effort ensured that we understood the needs of potential users from the outset.
As the technical foundation of the app took shape, I explored various technology stacks suitable for our requirements. After thorough research, I selected Next.js for the frontend, Flask for the backend, and MySQL for database management. Additionally, I investigated the integration of Google Cloud Platform (GCP) for hosting and cloud services, ensuring scalability and reliability.
With the technical groundwork laid, I moved on to wireframing. I created wireframes for the app’s main screens, focusing on layout, navigation, and user experience.
In parallel, I created a development plan, outlining a project timeline with key milestones for development, testing, and deployment. I assigned tasks to team members based on their strengths and expertise, fostering collaboration and ensuring that everyone contributed to the project’s success.
Engaging in an agile development process, I prioritized iterative development, continuously refining the app based on feedback from testing and user interactions. Regular code reviews and design discussions ensured alignment with our project vision, allowing us to adapt and improve throughout the development lifecycle.
Trust Building Strategy
In leading the LocalBites development team, I prioritized building trust and fostering collaboration among team members. Understanding that a strong foundation of trust is essential for any successful project, I adopted an open and transparent communication style. I began by clearly articulating the overall vision and goals of the project, ensuring that each team member understood their importance in the broader context of the app’s development.
To facilitate effective communication, I established regular team meetings where we could discuss progress, address challenges, and brainstorm solutions. These meetings provided a platform for all team members to share their insights and concerns, promoting a culture of inclusivity and collective problem-solving. I encouraged active participation, allowing everyone to voice their ideas and suggestions, which not only empowered individuals but also strengthened our team dynamics.
When it came to setting targets and assigning tasks, I focused on aligning responsibilities with each member’s strengths and expertise. I recognized the unique skills each team member brought to the table and assigned tasks accordingly. By doing so, I ensured that everyone felt valued and capable of contributing to the project’s success. I utilized project management tools like Trello to clearly outline tasks, deadlines, and progress, providing visibility and accountability for everyone involved.
Tech Stack Used in LocalBites
This project received top recognition, earning first place on pitch day for its functionality, user experience, and design. Check out my pitch day presentation of Localbites below, where I introduce the project and showcase its features.
LocalBites GitHub Page